angular.animation的使用
为什么80%的码农都做不了架构师?>>> 
overview
angular-animate.js插件可以对ng-repeat,ng-view,ui-view,ng-include,ng-switch,ng-if,ng-class,ng-show,ng-hide,form,ng-model等指令提供CSS3或者JS动画效果,这些指令分别两个梯队:
梯队一:DOM节点会被remove的梯队: if,view,repeat,include,switch
梯队二:DOM节点不会被remove,只是内容/样式会被改变的梯队: class, show, hide, model等
插件引入
- HTML中引入angular-animate.js, 地址
- 在angular中注入
ngAnimate模块
ng-animate之CSS3动画
以ui-view为例:
- 引入angular-animate插件和注入
ngAnimate模块 - 引入angular-ui-route.js,配置
$stateProvider - 在css定义
ng-enter,ng-leave的样式,可以用transition/animation - 预览页面即可看到动画效果
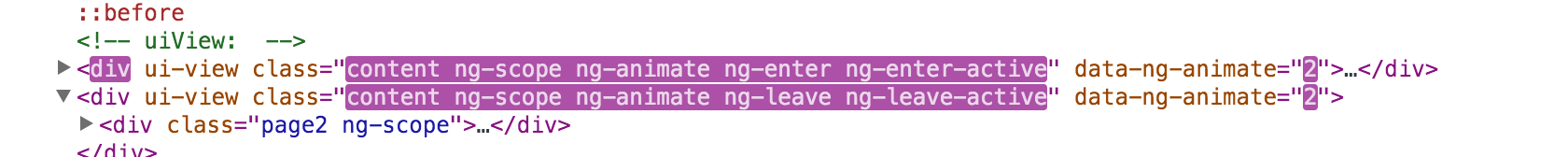
原理:ng在这个指令进行内容切换时,默认会给内容加上ng-enter,ng-enter-active或者ng-leave,ng-leave-active样式。如图: 
利用这个原理,我们就可以分别定义[ui-view]元素有上述class的样式和无上述class的样式,从而达到一个动画效果了。
但并不是每一个元素都是用ng-enter,ng-leave的,规则如下:
梯队一用的是:ng-enter, ng-enter-active, ng-leave, ng-leave-active (repeat: ng-enter-stagger animation-delay)
梯队二用的是:ng-hide-add, ng-hide-add-active, ng-hide-remove, ng-hide-remove-active
ng-animate之JavaScript动画
JavaScript实现动画的好处是兼容性好,具体的用法是在animation方法里返回一个对象,对象包含 enter/leave 或者 addClass/removeClass 方法的定义:
对于梯队一的指令,使用的是enter/leave:
angular.module("appAnimations", ["ngAnimate"])// 注意使用的是css selector的animation-name
.animation(".anim", function(){return {//element:指令所在的DOM//done:指令封装好的方法,需要在动画结束时调用执行enter: function(element, done){$(element).animate({left: "100px"}, 1000, done)},leave: function(element, done){$(element).animate({left: "-100px"})}}
})
对于梯队二的指令,使用的是addClass/removeClass:
angular.module("appAnimations", ["ngAnimate"]).animation(".anim", function(){return {//element:指令所在的DOM//className: 被添加/被去掉的类名//done:指令封装好的方法,需要在动画结束时调用执行addClass: function(element, className, done){if("active" != className) return$(element).animate({left: "100px"}, 1000, done)},removeClass: function(element, className, done){if("active" != className) return$(element).animate({left: "-100px"})}}
})
具体操作步骤:
- 引入angular-animate插件和注入
ngAnimate模块 - 根据指令,选择并定义好上述animation方法
- 运行预览效果即可
参考资料:
- ngAnimate
- 慕课网
- ionic中文教程
- AngularJS学习 动画操作 (Applying Animations) ngAnimate step 12
转载于:https://my.oschina.net/luozt/blog/530644
angular.animation的使用相关推荐
- angular 动画_如何在Angular 6中使用动画
angular 动画 介绍 (Introduction) Animation is defined as the transition from an initial state to a final ...
- 了解如何在20分钟内创建您的第一个Angular应用
Angular is a JavaScript framework, created my Misko Hevery and maintained by Google. It's an MVC (Mo ...
- 用python画皇冠_用python做数字油画或者从一幅画学习风格,去画另一幅画
原博文 2018-08-30 17:12 − 1. 用python做数字油画 模块: pillow 2. 从一幅画学习风格,去画另一幅画 http://pytorch.org/tutorials/ad ...
- 【转】Angular学习总结--很详细的教程
*这篇文章是转来的,做了自己的一点修改,排版.原始出处不明,如涉及原博主版权问题,请及时告知,我将会立即删除*. 1 前言 前端技术的发展是如此之快,各种优秀技术.优秀框架的出现简直让人目不暇接,紧跟 ...
- Angular Universal 学习笔记
如果配置得当,我们可以将所有的内容都在服务器端渲染,避免在浏览器端再次调用 API. 首先命令行安装 Angular Universal: ng add @nguniversal/express-en ...
- Angular router-outlet占位符层级结构的子节点,运行时是如何插入的
我有一个简单的Component: @Component({selector: "app-root",template: ` <a href="/custom2&q ...
- Angular workspace默认的packages
https://angular.io/guide/npm-packages 使用Angular CLI命令行ng new创建一个新的Angular项目后,目录结构如下: 展开node_modules文 ...
- angular示例_用示例解释Angular动画
angular示例 为什么要使用动画? (Why use Animations?) Modern web components frequently use animations. Cascading ...
- 采用Angular勾画SVG圆环形进度条
2019独角兽企业重金招聘Python工程师标准>>> // shim layer with setTimeout fallback // credit Erik Möller an ...
最新文章
- “AI下乡”:华为和袁隆平一起种海水稻,欲改造1亿亩良田
- pandas读取csv文件,变换文件格式,并转换成numpy数组,取出数据
- 【转载】一致性哈希算法(consistent hashing)
- mysql多实例(三种方法)
- 给定一个年份,判断这一年是不是闰年。
- 柯南君:看大数据时代下的IT架构(4)消息队列之RabbitMQ--案例(Helloword起航)...
- 客户端与服务端的TCP通信实现(Qt)
- python3 携程_多任务(3):协程
- 冒泡排序提前终止条件_“离职要提前30天通知”这9种误区,你踩过几个?
- 好用java库(二) : lambdaj (集合操作)
- java 水表识别_水表识别 --数字的分割
- 威海二职工业机器人专业_谋思路 建平台 促房山职教专业发展 ——与北京工业职业技术学院专业对接洽谈会在房山二职举行...
- ubuntu在vmware下使用问题
- 萌妹子语音在线吹彩虹屁陪你写代码!一个神奇的 VSCode 插件
- Mac电脑显示器颜色不正该如何调整?
- 计算机网络无线局域网设计,无线校园网设计全攻略
- 工业软件深度:中国PLM/MES/SCADA/DCS格局与主要玩家分析~
- FluxWeakening_MTPA_FOC
- 《球机3D定位解析及ONVIF实现》
- 电商物流仓储流程图模板分享
热门文章
- linux下各种Raid介绍
- SPCAMLEditor–灵活实用的CAML编辑工具(上)
- (论坛答疑点滴)为什么设置了DropDownList的AutoPostBack=True还是不能触发SelectedIndexChanged事件?...
- Confluence 6 系统运行信息中的 JVM 内存使用情况
- [CareerCup] 17.7 English Phrase Describe Integer 英文单词表示数字
- centos7下搭建git和gitlab版本库
- 企业级的开源备份工具之磁盘柜存储配置
- iOS 线程安全之@synchronized的用法
- Android中Spinner下拉列表(使用ArrayAdapter和自定义Adapter实现)
- Android -------GestureDetector类的用法
