owc_绘图区(PlotArea)背景显示多种颜色
owc_绘图区(PlotArea)背景显示多种颜色
本文地址:http://www.cnblogs.com/no7dw/admin/javascript:;
 
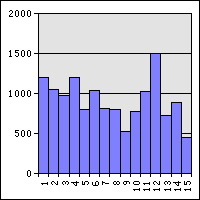
由于客户要求要在网页上显示实时的数据图表,我选择了OWC技术。研究了几天也画出了相应的柱状图和饼图的样图拿给用户看,相应的问题出现了。用户要求我画的其中的一个柱状图中有九根柱子,要分别显示在三种不同的背景颜色上,进行类别区分。 最初画的样图:  功能分析图:  这就涉及到要在修改绘图区背景颜色的基础上还要再增加两种背景颜色。 背景颜色好修改: objChart.PlotArea.Interior.Color = "red";//图例区域  也可以做渐变效果: objSpace.Charts[0].PlotArea.Interior.SetTwoColorGradient(OWC.ChartGradientStyleEnum.chGradientDiagonalDown, OWC.ChartGradientVariantEnum.chGradientVariantEnd, "skyBlue", "brown");  但是实现一种以上的背景颜色,好像并没有现成的接口可以使用。我在百度和谷歌上查了两天,一无所获。后来转向雅虎英文搜索,搜到一位印度人发的贴子,他遇到了和我同样类型的问题:他想在绘图区一月份到七月份是一种背景颜色,七月份到九月份是另一种颜色...。让人沮丧的是,他06年发的帖子至今无一回复。 就在画图无路的情形下,andypope(http://www.andypope.info/charts.htm)给了我新的思路。他在他个人的主页上画了一个有彩色背景的气泡图,很是漂亮。  他的思路: 先画一个原始的气泡图:  再画一个有三个柱子的柱状图,三个柱子的颜色分别为红横绿。  再对柱状图进行一系列的操作,然后将两图叠加,最终成生成上面的合成图。andypope的代码是用VBA写的,过程繁琐,后来还是放弃。但是他的思路给了我很大的启发,为什么不可以用一个图做为另一个图的背景呢?考虑到将两图合并的复杂程度,我转而在一个图中,使用系列集(SeriesCollection)来实现。 首先,添加系列集一做为背景:  修改柱子的颜色和边框颜色。经过修饰,可得到如下效果图:  这个时候新的问题又出现了,相信大家也能看见原始的背景颜色(红色)多出来一块儿,很不美观。首先想到的解决办法,就是把每个柱子的数据都设成2000,致使整好填满整个背景,但是无论你的值设成多大,纵坐标的最大刻度值总会大于你所设数据的最大值(自己可以一试),也就是说,无论如何原始背景总会多出一块。 俗话说:上有政策,下有对策。能不能把原始背景也设成白色,让它和空间背景(白色)混成一体。想到了就赶紧去做:  将绘图区边框也设成白色,再将横向网格线去掉:  多颜色背景终于做好了,这时通过添加系列集二,你也可以正常在上面画你想要的柱状图了。  看起来上面步骤很多,其实代码非常简单。C#源码: using OWC = Microsoft.Office.Interop.Owc11;//导入OWC,更改命名空间(cy) OWC.ChartSpace objSpace = new OWC.ChartSpaceClass(); OWC.ChChart objChart = objSpace.Charts.Add(0); objChart.PlotArea.Interior.Color = "white";//图例区域 objChart.PlotArea.Border.Color = "white";//图例区域边框 objChart.Axes[1].HasMajorGridlines = false;//不显示横向网格线 objChart.Axes[0].HasTickLabels = false; objSpace.Border.Color = "black"; objChart.SeriesCollection.Add(0); objChart.SeriesCollection[0].Type = OWC.ChartChartTypeEnum.chChartTypeColumnClustered; objChart.SeriesCollection[0].GapWidth = 4; objChart.SeriesCollection[0].SetData(OWC.ChartDimensionsEnum.chDimCategories, +(int)OWC.ChartSpecialDataSourcesEnum.chDataLiteral, "1" + '\t' + "2" + '\t' + "3" + '\t' + "4" + '\t' + "5" + '\t' + "6" + '\t' + "7" + '\t' + "8" + '\t' + "9" + '\t' + "10" + '\t' + "11" + '\t' + "12" + '\t' + "13" + '\t' + "14" + '\t' + "15"); objChart.SeriesCollection[0].SetData(OWC.ChartDimensionsEnum.chDimValues, +(int)OWC.ChartSpecialDataSourcesEnum.chDataLiteral, "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900" + '\t' + "1900"); //设置三种不同的背景 objChart.SeriesCollection[0].Points[0].Interior.Color = "LimeGreen"; objChart.SeriesCollection[0].Points[1].Interior.Color = "LimeGreen"; objChart.SeriesCollection[0].Points[2].Interior.Color = "LimeGreen"; objChart.SeriesCollection[0].Points[0].Border.Color = "LimeGreen"; objChart.SeriesCollection[0].Points[1].Border.Color = "LimeGreen"; objChart.SeriesCollection[0].Points[2].Border.Color = "LimeGreen"; objChart.SeriesCollection[0].Points[3].Interior.Color = "Chocolate"; objChart.SeriesCollection[0].Points[4].Interior.Color = "Chocolate"; objChart.SeriesCollection[0].Points[5].Interior.Color = "Chocolate"; objChart.SeriesCollection[0].Points[6].Interior.Color = "Chocolate"; objChart.SeriesCollection[0].Points[7].Interior.Color = "Chocolate"; objChart.SeriesCollection[0].Points[8].Interior.Color = "Chocolate"; objChart.SeriesCollection[0].Points[3].Border.Color = "Chocolate"; objChart.SeriesCollection[0].Points[4].Border.Color = "Chocolate"; objChart.SeriesCollection[0].Points[5].Border.Color = "Chocolate"; objChart.SeriesCollection[0].Points[6].Border.Color = "Chocolate"; objChart.SeriesCollection[0].Points[7].Border.Color = "Chocolate"; objChart.SeriesCollection[0].Points[8].Border.Color = "Chocolate"; objChart.SeriesCollection[0].Points[9].Interior.Color = "skyblue"; objChart.SeriesCollection[0].Points[10].Interior.Color = "skyblue"; objChart.SeriesCollection[0].Points[11].Interior.Color = "skyblue"; objChart.SeriesCollection[0].Points[12].Interior.Color = "skyblue"; objChart.SeriesCollection[0].Points[13].Interior.Color = "skyblue"; objChart.SeriesCollection[0].Points[14].Interior.Color = "skyblue"; objChart.SeriesCollection[0].Points[9].Border.Color = "skyblue"; objChart.SeriesCollection[0].Points[10].Border.Color = "skyblue"; objChart.SeriesCollection[0].Points[11].Border.Color = "skyblue"; objChart.SeriesCollection[0].Points[12].Border.Color = "skyblue"; objChart.SeriesCollection[0].Points[13].Border.Color = "skyblue"; objChart.SeriesCollection[0].Points[14].Border.Color = "skyblue"; objChart.SeriesCollection.Add(1); |
owc_绘图区(PlotArea)背景显示多种颜色相关推荐
- TextView的一些高级应用(自定义字体、显示多种颜色、添加阴影)
1. 自定义字体 可以使用setTypeface(Typeface)方法来设置文本框内文本的字体,而android的Typeface又使用TTF字体文件来设置字体 所以,我们可以在程序中放入TT ...
- CSS不同背景显示不用颜色的文字
先上效果: 黑背景显示白字,白背景显示黑色,文字在黑白背景之间来回滚动. 实现方式: html: <div></div> css: div {height: 100vh;bac ...
- [Gdiplus]_[中级]_[绘图实现单行文本的多种颜色]
场景 在使用 Gdiplus 绘制文本时, 偶尔会遇到需要支持绘制格式化文本的时候,而 Gdiplus 在这方面并不好,没有官方提供支持的类,也不支持 HTML 标签和 CSS 的样式. 而大部分提供 ...
- Xshell 配置是vi显示多种颜色
2019独角兽企业重金招聘Python工程师标准>>> 第一步: Default Session Properties--->Terminal 右边的窗口中,将Terminal ...
- Highmaps网页图表教程之绘图区显示标签显示数据标签定位
Highmaps网页图表教程之绘图区显示标签显示数据标签定位 Highmaps数据标签定位 由于数据标签是和节点一一对应,所以数据标签是依据节点位置进行定位的.本节详细讲解如何对数据标签进行定位. ...
- 设置eclipse中的编辑区的背景颜色、注释文字的颜色、修改注释内作者名和时间
1.编辑区的背景颜色修改按以下步骤: window-->preferences-->general-->Editors-->Text Editors 然后在appearan ...
- CAD怎么调整绘图区左下方显示坐标的框
在CAD中,究竟该如果调整绘图区左下方显示坐标的框呢? 下面来看看具体的例子: 1.首先,大家打开中望CAD软件,可以看到左下方里显示坐标的框 2.按F6键就可以快捷进行开与关的切换 3.或者可以修改 ...
- html下拉菜单换背景颜色,如何在select框下拉菜单中更改蓝色突出显示的颜色
如何在select框下拉菜单中更改蓝色突出显示的颜色 如何更改此下拉菜单中的蓝色突出显示? 链接到select框演示 这是代码: Select an OptionOption 1Option 2 如果 ...
- 如何在腾讯地图上设置多种颜色的点位和自定义背景弹出框
1.引入地图js <script >var now = new Date();var number = now.getYear().toString() + now.getMonth(). ...
最新文章
- 2019数字化趋势:未来5年政府、零售数字化程度将达80%
- 只要尝试过飞,日后走路也会仰望天空
- java.IO字节流和字符流详解
- 程序员的十个糟糕的行为
- yii框架phpexcel
- jQuery入门[2]-选择器[转]
- C#高性能TCP服务的多种实现方式
- CentOS 7 yum 安装php5.6
- c++以空格分开的输入数组_技术贴,MATLAB矩阵与数组汇总讲解!
- ZTE Unveils World's First WiMAX Mobile Video Surveillance Terminal
- windows安装安卓开发环境Eclipse+SDK+ADT
- 三款小工具:Resource Hacker、PE Explorer、SWF Converter
- win10 -- 增加新建 TXT 文档快捷键
- 计算机硬盘能改成移动硬盘,旧硬盘怎么改装成移动硬盘
- 课设——八皇后问题(N皇后解决)
- 不靠谱的预测:今年双十一的销量是 6213 亿元
- 如何查询电商平台真实销售数据?(京东怎么看销量)
- cout和std::cout的区别
- 空间换时间——为字符串排序
- 阿里云服务器为什么总是那么不稳定经常崩溃掉线?
热门文章
- React Native知识
- 构建之法阅读笔记03
- Jmeter实现WebSocket协议的接口和性能测试方法
- java统计分析_数据统计(java实现)
- oracle存储while用mysql_oracle存储过程while
- 远程登录linux进程的状态_Linux实操篇 - 远程登录到Linux系统
- sqlserver 参数化查询 允许为null_1+Null 居然等于 Null
- 汇编语言 把最大值放入max 把最小值放入min_Excel的MAX和MIN,如何用白话弄懂?...
- python json提取器_【编号0004】爬虫中常用到的数据提取手段
- html引入php文件中的函数,在b2core框架和simple_html_dom.php文件里面都有一个load()函数...
