高性能WEB开发(6) - web性能测试工具推荐
Firebug 是firefox中最为经典的开发工具,可以监控请求头,响应头,显示资源加载瀑布图:

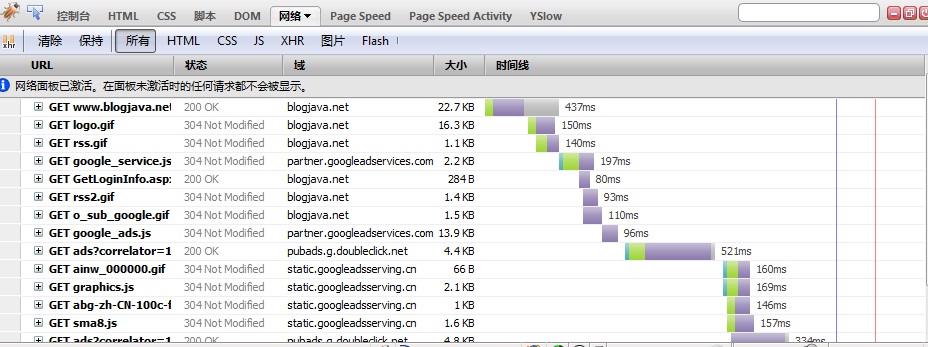
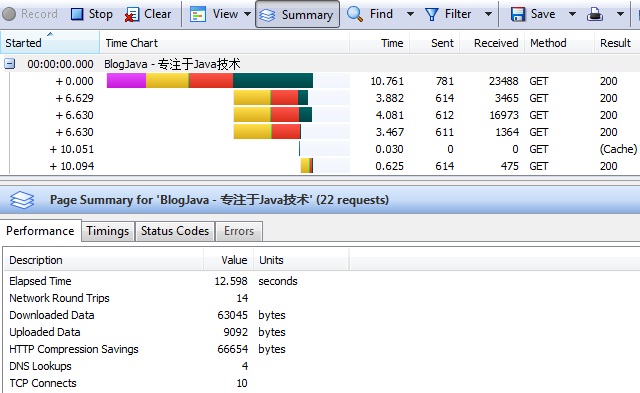
HttpWatch :
httpwatch 功能类似firebug,可以监控请求头,响应头,显示资源加载瀑布图。但是httpwatch还能显示GZIP压缩信息,DNS查询,TCP链接信息,个人在监控http请求比较喜欢使用httpwatch,

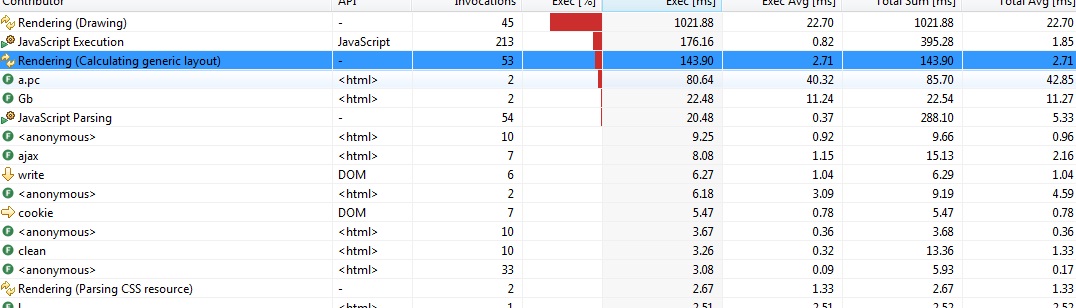
DynaTrace's Ajax Edition:
dynaTrace 是本人常使用的1个免费工具,该工具不但可以检测资源加载瀑布图,而且还能监控页面呈现时间,CPU花销,JS分析和执行时间,CSS解析时间的等。

speed trace 是google chrome的1个插件,speed trace的优势点是用于监控JS的解析执行时间,还可以监控页面的重绘、回流,这个还是很强的(dynaTrace也能有这个功能)。

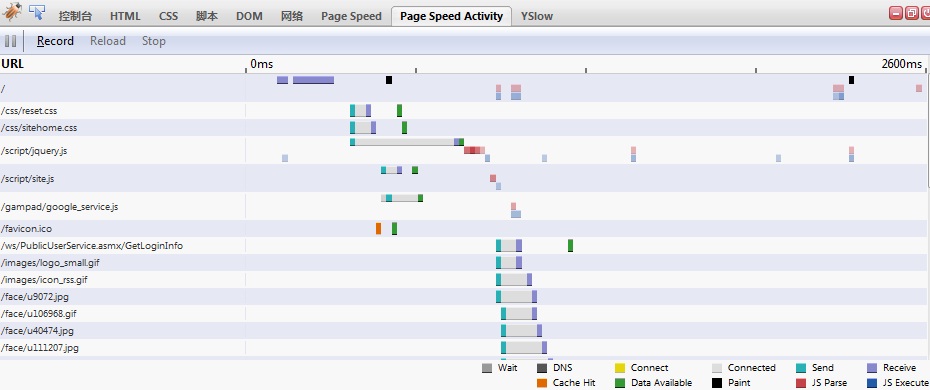
Page Speed :
Page speed 是基于firebug的1个工具,主要可以对页面进行评分,总分100分,而且会显示对各项的改进意见,Page Speed也能检测到JS的解析时间。

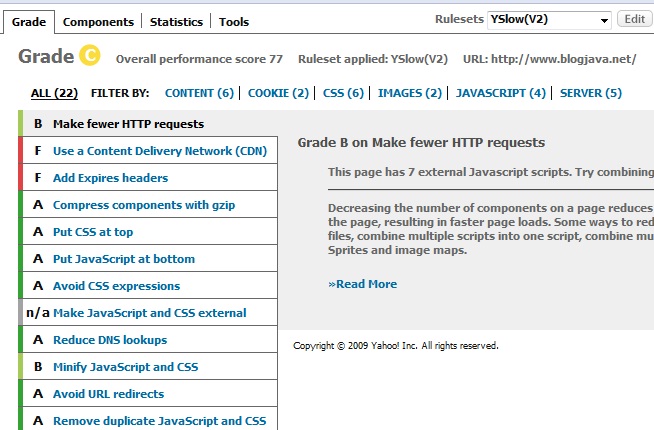
yslow :
yslow跟pge speed一样是基于 firefox\firebug的插件,功能与page speed类似,对各种影响网站性能的因素进行评分,yslow是yahoo的工具,本人也一直在使用,推荐一下。

webpagetest :
webpagetest 是1个在线进行性能测试的网站,在该网站输入你的url,就会生成1个url加载的时间瀑布图,对所有加载的资源(css,js,image等等)列出优化的清单,也是非常好用的工具。

有需要请查看:高性能WEB开发系列
转载于:https://www.cnblogs.com/xly1208/archive/2011/10/14/2212666.html
高性能WEB开发(6) - web性能测试工具推荐相关推荐
- Web开发和设计精华文章推荐【系列三】
这篇文章继续向大家分享Web开发和设计精华文章,文章主要来自今年七月份发布在梦想天空博客的博文.梦想天空博客专注于分享Web开发技术.资源和教程,展示最新 HTML5 和 CSS3 技术应用,分享实用 ...
- Web开发人员的必备工具 - Emmet (Zen Coding)
日期:2012-11-6 来源:GBin1.com 如果你从事前端开发或者web开发的话,一定听说过Zen coding - 一种快速编写HTML/CSS代码的方法.它使用仿CSS选择器的语法来快速 ...
- 10大主流压力/负载/性能测试工具推荐
在移动应用和Web服务正式发布之前,除了进行必要的功能测试和安全测试,为了保证互联网产品的服务交付质量,往往还需要做压力/负载/性能测试.然而很多传统企业在试水互联网+的过程中,往往由于资源或产品迭代 ...
- 最常见的常用性能测试工具推荐
性能测试是软件测试的一个非常重要的分支.为了提高性能测试的效率,已经开发了许多性能测试工具.性能测试工具有哪些?一个好的测试工具可以大大提高测试效率,为发现软件缺陷提供重要依据.目前市面上的性能测试工 ...
- Python Web 开发 – 在线web计算器
Python Web 开发 – 在线web计算器 本文环境: Python-3.10.2 Visual Studio Code-1.65.2 Django-4.0.3 Bootstrap-5.1.3 ...
- 简单、好用的性能测试工具推荐
读者提问: 有哪些好用.简单的性能测试工具推荐 ? 阿常回答: 1.Jmeter(开源) https://jmeter.apache.org 2.LoadRunner(商用) https://www. ...
- Web性能测试工具推荐
http://www.2cto.com/os/201403/283339.html WEB性能测试工具主要分为三种: 一种是测试页面资源加载速度的: 一种是测试页面加载完毕后页面呈现.JS操作速度的: ...
- web版本 开源压测工具_14款好用开源的Web应用压力负载,性能测试工具推荐
JMeter JMeter是Apache组织的开放源代码项目,它是功能和性能测试的工具,100%的用java实现. Grinder Grinder是一个负载测试框架,通过Jython来编写测试脚本,基 ...
- python画鱼骨图_程序员高效率实用工具推荐(web开发+爬虫+数据库+可视化工具+……)...
最近我深深的发现利用好编程实用小工具,代码简直在狂奔,工作效率也在大大提升.那种没有deadline压迫感的得意嘴脸,估计你分分钟想往我脸上扔100个臭鸡蛋-- 为了让大家能像我一样神清气爽,不再成为 ...
最新文章
- Excel文件读写操作(一)
- log4net 无法输出日志,跟踪发现IsErrorEnabled等,都是Flase
- linux静态库的打包及链接使用
- POJ2777(线段树裸题)
- python邮箱爆破_Python在线爆破邮箱账号密码测试代码(亲测可用)
- excel if函数 android,Excel函数公式:多条件判断你还在用If函数来实现,那就真的Out了...
- php wml,WML处理---H_wml.php
- POJ3264 Balanced Lineup【线段树】
- bzoj千题计划175:bzoj1303: [CQOI2009]中位数图
- php换行符sql,如何在PHP和MySQL的textarea中给换行符的同时避免SQL注入?
- 正点原子STM32F103(精英版)------串行通信
- 手把手带你快速实现直播聊天室
- 3DES加密解密方法
- 国内十大不可错过的免费学习资源网站(火速收藏中)
- 快速批量移除B站粉丝,解放双手!
- 怎么在计算机里找到CF里保存的视频,cf录像保存在哪?cf怎么样录像保存方法
- ensp 交换机与路由器ospf_华为三层交换机和路由器建立OSPF关系
- Mr.Xiong使用jQuery从控制器获取数据
- vivo新系统鸿蒙,截胡华为鸿蒙系统!vivo霸气官宣新系统将登场:天生极致流畅...
- 叶小天的功课忙了许多
