Bruck:一个Web界面布局原型设计框架\n
Bruck是一个面向网页设计师的新型lo-fi原型系统,让设计师可以快速为客户构建响应式且易于访问的布局原型。设计师可以通过组合多达25个Web组件来建立各种布局原型。设计师还可以在Bruck提供的在线Playground中实时可视化组合布局。
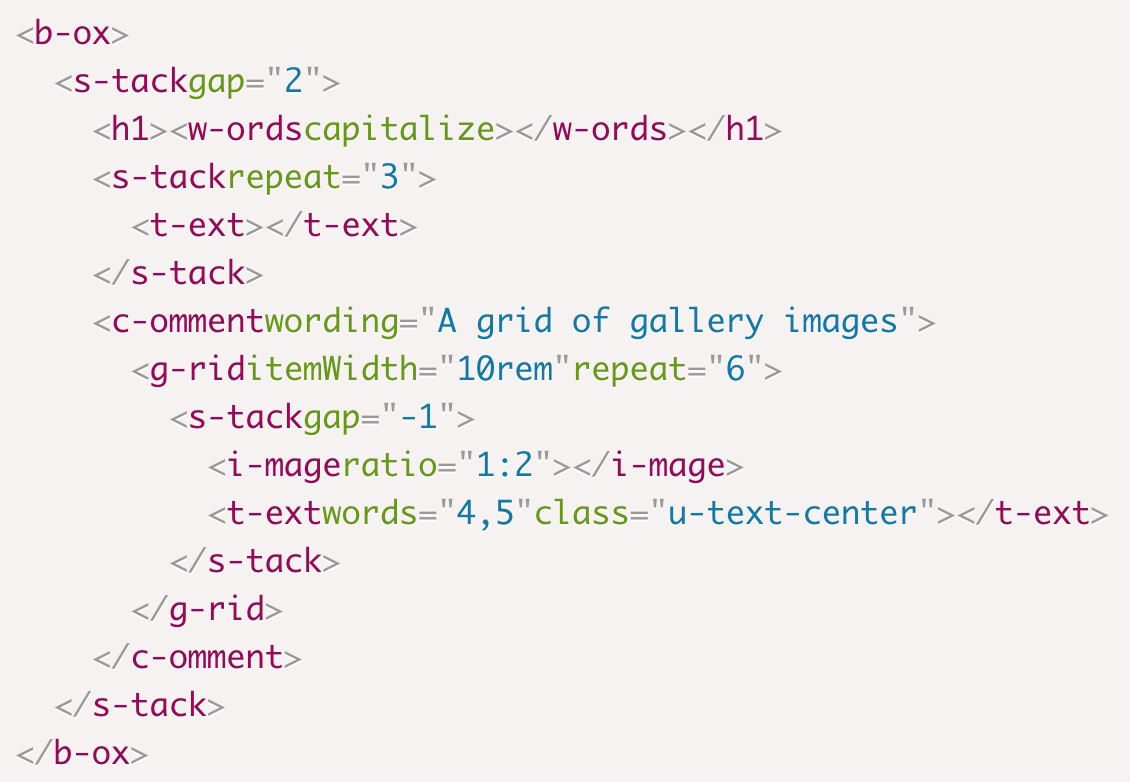
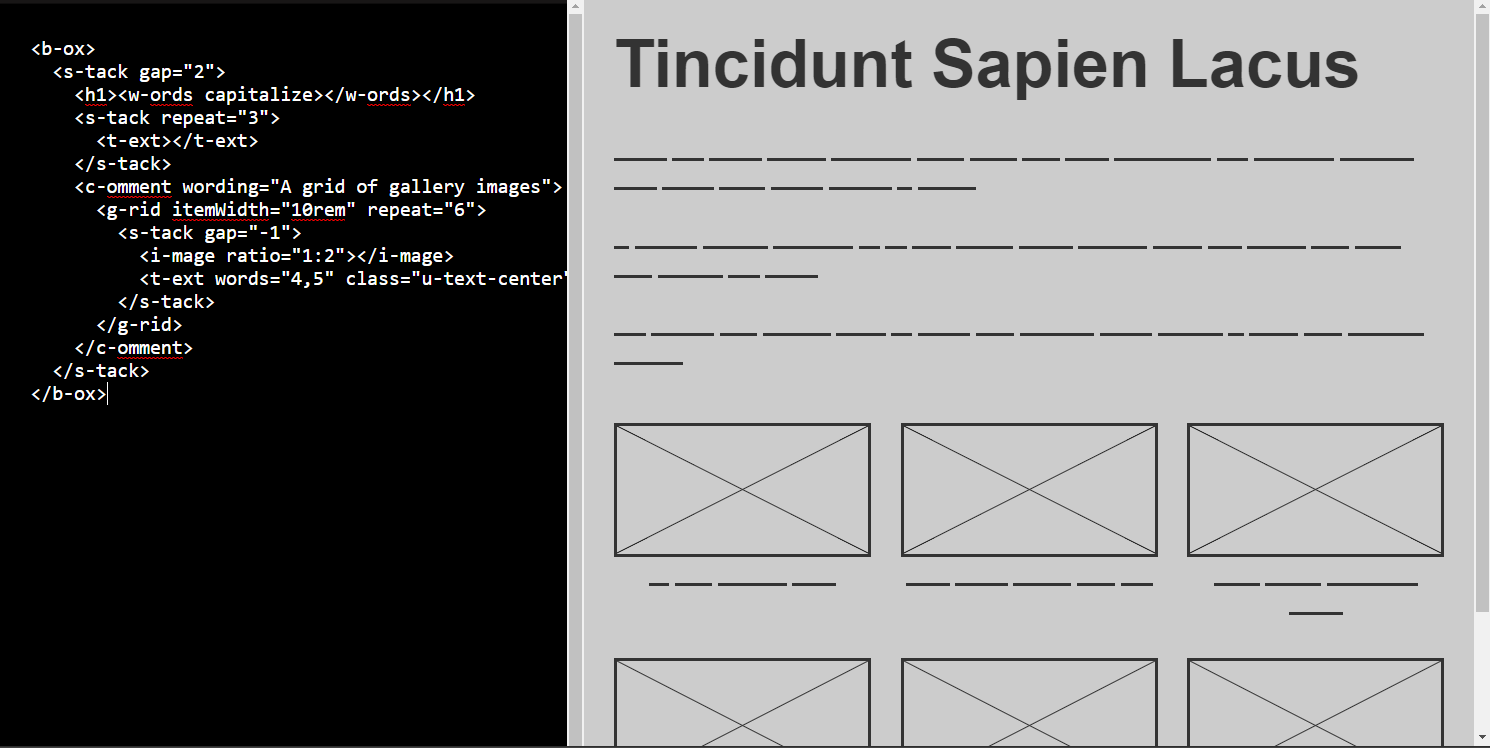
Bruck可以生成屏幕阅读器可访问和响应式的布局,无需编写CSS断点。Bruck组件提供了常见的布局模式,并带有可配置的填充内容。例如,下面的代码将生成一个布局,其中包含三个连续的文本块(),后面跟上一个图库网格(\u0026lt;g-rid itemWidth=“10rem” repeat=“6\u0026quot;\u0026gt;)。网格布局包含六张以1:2比例显示的图像(),每张图片下方的标题居中(class=“u-text-center”)。设计师还可以加入注释(\u0026lt;c-omment wording=\u0026quot;A grid of gallery images”\u0026gt;),这样有助于设计人员和开发人员之间进行沟通。


大多数组件都会随机生成带有默认值的内容,这些默认值可以被覆盖。在前面的示例中,指定了一个文本块,其中包含随机生成的四到五个单词。
两个高级组件(和)允许用户使用真实的数据而不是填充内容。用户必须将真实数据包含在一个叫作data.js的文件中。Bruck Playground还不支持对包含真实数据的布局进行预览。
要指定动态布局,设计者可以将事件监听器映射到一组预设的动作。下面的示例使用了动态布局,当用户单击按钮时,这个布局将显示id为“myElem”的元素。
\u0026lt;button onClick=\u0026quot;action.show('myElem')\u0026quot;\u0026gt;Show the element\u0026lt;/button\u0026gt;Bruck目前支持六种动作,可以动态显示和隐藏任何内容,并且可以以逐步的方式显示的内容。
Bruck还为全局样式提供了一组辅助类(如第一个示例中的u-text-center)。
Bruck的作者Heydon Pickering想让Bruck成为一个精益的库,旨在提高生产力:
除了动作之外,我真的不希望它成为一个庞大的库。它应该易于学习和使用。
Bruck实际上使用了CSS Houdini Paint API。因此,目前并不支持所有的Web浏览器。对于布局原型设计来说,不支持某些浏览器可能不会成为主要问题。
Bruck的Web组件是自定义元素,标记必须包含连字符,以便与标准HTML标记区别开来。Bruck的标签格式满足了这种要求,即在标签单词的第一个字母后面放置连字符(如、)。
Bruck仍处于开发的早期阶段,一个主要版本正在等待发布。Bruck基于ISC开源许可发行,开发者可以通过Bruck GitHub项目参与贡献和提供反馈。
查看英文原文:https://www.infoq.com/news/2019/02/bruck-quick-layout-prototyping
Bruck:一个Web界面布局原型设计框架\n相关推荐
- Axure RP一个专业的高速原型设计工具
Axure RP是一个专业的高速原型设计工具.Axure(发音:Ack-sure).代表美国Axure公司.RP则是Rapid Prototyping(高速原型)的缩写. Axure简要介绍 Axur ...
- Axure RP一个专业的快速原型设计工具
Axure RP是一个专业的快速原型设计工具.Axure(发音:Ack-sure),代表美国Axure公司:RP则是Rapid Prototyping(快速原型)的缩写. Axure简要介绍 Axur ...
- SiteMesh:一个优于Apache Tiles的Web页面布局、装饰框架
一.SiteMesh项目简介 OS(OpenSymphony)的SiteMesh是一个用来在JSP中实现页面布局和装饰(layout and decoration) 的框架组件,能够帮助网站开发人员较 ...
- 产品经理、交互设计师必备的超赞Web端Axure原型设计组件库、元件库、图表组件库
本组件库是一套通用型的中后台信息系统原型方案,可以快速扩展并输出标准美观的中后台产品原型,极大的提升输出效率和节省协作成本.方案中提供了几套不同风格和结构的系统框架,并涵盖了大量的常用组件和通用页面模 ...
- axure web组件_AXURE原型设计:移动端选择器的应用
移动端的选择器就好比是web端的下拉列表,可以说是每个系统.软件必备的组件,也是移动端元件库的必备元件,文章对移动端选择器的不同种类以及原型应用进行了梳理分析,与大家分享. 一般而言,移动端的选择器分 ...
- web界面左边菜单设计_前端产品经理难点|“取消按钮”逻辑设计
3月,写了内容大部分中后台产品.4月份为了满足读者的要求,我会往C端的设计.和细节交互做案例.今天分享一个交互设计师朋友原创的"取消按钮"设计,提出了按钮主管的设计解决方案.召唤观 ...
- web界面左边菜单设计_微信小程序UI设计规范
第一部分:概述 微信小程序,大家应该都不陌生,从2018年开始,小程序迅猛发展,小程序依托微信,凭借"触手可及用完即走"的用户体验备受青睐.现已为各大企业广泛采用.今天就给大家分享 ...
- 仿知乎app登录界面(Material Design设计框架拿来就用的TexnInputLayout)
在我脑子里还没有Material Design这种概念,就我个人而言,PC端应用扁平化设计必须成为首选,手当其冲的两款即时通讯旺旺和QQ早就完成UI扁平化的更新,然而客户端扁平化的设计本身就存在天生的 ...
- 软件工程第二次作业(原型设计)
课程名称:软件工程实践 作业要求:结对第一次-原型设计(文献摘要热词统计) 结对学号:221600428 | 221600438 作业目标:了解NABCD模型,学习建立软件原型 原型工具:墨刀 PDF ...
最新文章
- usaco Cow Pedigrees
- 针对《评人工智能如何走向新阶段》一文,继续发布国内外的跟贴留言第二部557-561条如下
- 微博运营与微博营销最易犯的20种错误,你犯了吗?
- 基于php构建APi流程,php – 如何构建一个RESTful API?
- 非常不错的sharepoint webpart工具集
- ASP.NET Core 3.0 使用gRPC
- 林子大了,什么鸟都有----.NET运用String的十八层境界
- Follow Me:CCIE RS--使用小凡模拟器搭建的CCIE拓扑图
- noi 2009 二叉查找树 动态规划
- Redis Cluster 伪集群的搭建
- HTTP请求头和响应头部包括的信息有哪些?(转)
- 大学python作业_2020年大学moocPython编程基础作业答案
- Python超市商品管理系统
- 2B 领域下低代码的探索之路
- 科学道德与学风-2021雨课堂答案-第4章
- Windows文件所有者恢复TrustedInstaller权限
- 针对于Vins-Mono中的评价工具evo中的评价参数的理解
- 目标检测数据集标注-VOC格式
- 大禹电子:超声波小型水声通信机可用于水下实时定位系统
- 干货!教你4种文件恢复方法,再也不怕误删除!
