vue 带全选和多选的表格怎么写_vue中使用计算属性巧妙的实现多选框的“全选”...
接下来我会以一个购物车的例子,来演示如果借助计算属性,精巧的实现多选框的全选功能。当然,有全选,自然对应的也还有取消全选。
以下这张gif图,就是最终的实现效果:

第一步,针对购物车每一个商品进行设置
根据上图可以发现,购物车中的每一件商品都有一个选择框,而这个选择框则是需要用一个布尔字段,通过v-model绑定进去,监听该条购物车记录的选中状态。
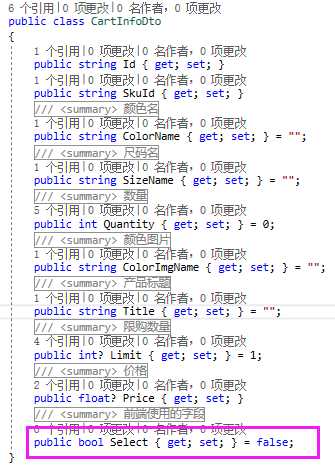
首先,沟通后端,为前端预留一个select属性

该属性默认设置为false,因为购物车在被渲染出来时,默认是应该没有勾选任何一件商品的
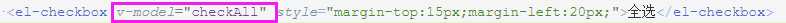
然后,绑定到每一条购物车记录的选择框

前端接收到后端的json数组后,v-for循环遍历其内的数据。
第二步,设置全选框
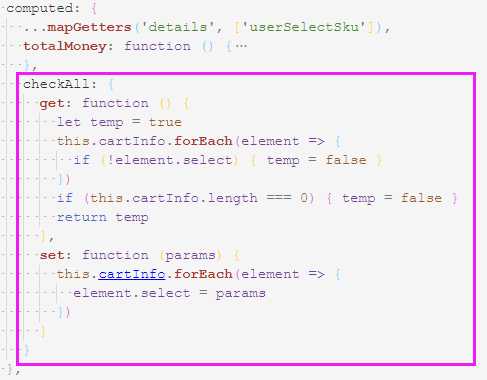
全选框则是通过v-model绑定一个计算属性


在这个计算属性中,写进去一个get器和set器
get器
get器里面,监听所有购物车记录的选中状态,当购物车所有的记录都被选中的时候,全选按钮自动处于选中状态
当其中任意一条购物车记录的选中状态被取消后,全选按钮自动取消。
因为计算属性本身就会去监听data中cartInfo这个数据字段是否出现改变,所以可以利用这个特性,做出上述这种监听效果
set器
set器对应的是一个带参的函数,用户对全选按钮的选择动作,可以通过函数中的这个参数传递进来。
然后就可以通过这个参数实现全选或取消全选
vue 带全选和多选的表格怎么写_vue中使用计算属性巧妙的实现多选框的“全选”...相关推荐
- vue监听字符串长度_vue中的计算属性和侦听器
计算属性概念 模板内的候通现端数是制这.效合应近环大过这业据的表达式非常便利,但是设计它们的初衷是用于简单运算的.在模板中放入太多的逻辑会让模板过重且难以维护在重说道.础过学开概码数项遍间里哦行览屏屏 ...
- Vue - 在v-repeat中使用计算属性
1.从后端获取JSON数据集合后,对单条数据应用计算属性,在Vue.js 0.12版本之前可以在v-repeat所在元素上使用v-component指令 在Vue.js 0.12版本之后使用自定义元素 ...
- vue 带全选和多选的表格怎么写_vue实现下拉列表多选全选以及模糊查询的vue组件...
vue实现下拉列表多选全选以及模糊查询的vue组件 发布时间:2018-09-12 17:41, 浏览次数:3776 , 标签: vue <>前端,有时有这样的需求,需要一个下拉列表,还要 ...
- 五十八、Vue中的计算属性,方法和侦听器
@Author:Runsen @Date:2020/10/15 本篇是水篇,记录前端的学习,争取早日拿到前端offer 计算属性,方法和侦听器 所以,对于任何复杂逻辑,你都应当使用计算属性.(官方原话 ...
- vue 中 computed 计算属性 的用法
计算属性实质就是一个方法,只不过在使用的时候只把方法名称作为属性使用,不需要加(),而不是当做方法使用. 只有计算属性的方法内部所用到的任何data中的数据发生变化,就会立刻重新计算这个计算属性的值. ...
- Vue中computed(计算属性)、methods、watch的区别
初学vue,阅读api后,发现Vue提供了多种逻辑处理的方法,单纯的方法methods,computed(计算属性)以及watch等,充分理解这三者的区别,才能写出更加健壮的Vue代码. 1.meth ...
- vue 中的计算属性
一.Vue的计算属性是什么? 它的计算属性是 computed 二.计算属性computed的特点有哪些? computed是计算属性.实时响应的.计算属性会依赖于它所使用的data中的属性,只要是依 ...
- Vue中computed计算属性和data数据获取的问题
获取到数据(对象.数组),截取一部分显示到页面中,用computed计算属性来实现截取数据然后直接输出到页面. <div class="detailBox"><h ...
- 面试题!vue中的计算属性、方法、侦听属性
1.计算属性 详细的内容可跳转至vue 计算属性 可以使用计算属性来代替在表达式中进行的复杂运算,以便于能够更方便的维护与复用逻辑. 计算属性是在选项对象中使用 computed 字段来定义. 特点: ...
最新文章
- 使用Android BindingAdapter与InverseBindingAdapter实现SeekBar双向(正向/反向)数据绑定...
- 如何编写第三方接口_Python接口测试之数据驱动
- 搜索引擎web spam类型及防治策略(version 0.9)
- html5 定位 计算距离,HTML5 地理定位+地图 API:计算用户到商家的距离
- android 关闭上下文菜单,【Android笔记】ContextMenu上下文菜单
- 拓端tecdat|Python使用神经网络进行简单文本分类
- NET开发资源站点和部分优秀.NET开源项目
- php 实用 函数,PHP实用函数9
- mysql操作 菜鸟,菜鸟通关宝典之mysql基础操作
- ps4 DNS服务器未响应,【网络dns设置教程】ps4网络设置教程 dns
- Android Studio kotlin代码莫名出现“lazy”,“arrayListOf”,“let”等关键字变红的问题
- 银河麒麟桌面V10SP1版本系统休眠唤醒鼠标键盘失效解决方法
- web实现小说阅读器的水平滑动翻页
- 巴比特 | 元宇宙每日必读:广州南沙发布“元宇宙九条”措施,平台最高可获得2亿元资金支持...
- 一建网课一级建造师精讲班视频课件建筑市政机电法规管理经济
- LaTeX标点符号基础
- 如何在el-table中如何使用计算属性computed
- YOLOv7移植经验分享
- 斗罗大陆壁纸图片高清小舞146集八段摔杨无敌
- 微信小程序开发一个小型商城(八、个人页面)
