lable、ul、ol、dl和table、fieldset标签
lable标签
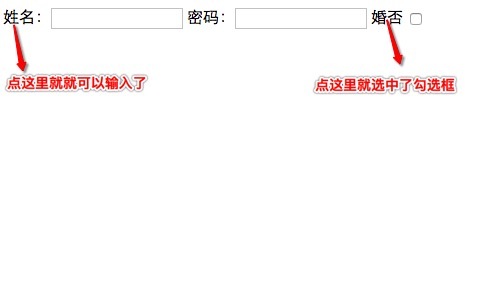
有时候,我们希望点击文件的时候,鼠标的光标自动跳到输出框中。这需要使用lable功能
<div><label for="name2">姓名:<input id="name2" type="test"></label><label for="111">密码:<input id="111" type="test"></label><label for="222">婚否 <input id='222' type="checkbox"></label>
</div>
ul、ol、dl标签
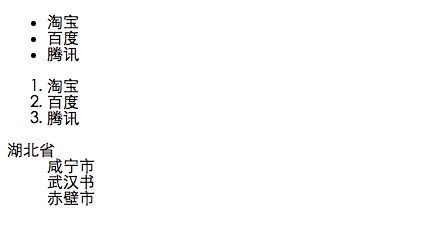
<div><ul><li>淘宝</li><li>百度</li><li>腾讯</li></ul><ol><li>淘宝</li><li>百度</li><li>腾讯</li></ol><dl><dt>湖北省</dt><dd>咸宁市</dd><dd>武汉书</dd><dd>赤壁市</dd></dl>
</div>
table标签
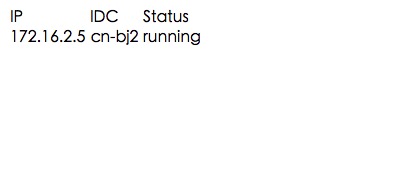
table标签用来制作表格的。
<tr></tr> 表示行,同一行的内容写在一个<tr></tr>中,<td></td>表示列,一个<td></td>就是一列
<table><tr><td>IP</td><td>IDC</td><td>Status</td></tr><tr><td>172.16.2.5</td><td>cn-bj2</td><td>running</td></tr>
</table>
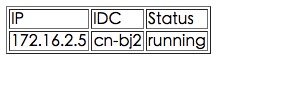
制作带边框的表格
<table border='1'><tr><td>IP</td><td>IDC</td><td>Status</td></tr><tr><td>172.16.2.5</td><td>cn-bj2</td><td>running</td></tr>
</table>
title格式:有时候我们希望第一行的内容为标题,文字居中,字体加粗,可以使用<th></th>标签
<table><tr><th>IP</th><th>IDC</th><th>Status</th></tr><tr><td>172.16.2.5</td><td>cn-bj2</td><td>running</td></tr>
</table>
合并单元格:
1、左右合并单元格:
左右合并单元格时,第一行就少一列字段,colspan='2',代表把两列合成一列
<table border="1"><tr><th colspan="2">IP</th><th>Status</th></tr><tr><td>172.16.2.5</td><td>cn-bj2</td><td>running</td></tr><tr><td>172.16.2.12</td><td>cn-bj2</td><td>running</td></tr>
</table>
2、上下合并单元格
<table border="1"><tr><td rowspan="2">IP</td><td>IDC</td><td>Status</td></tr><tr><td>IDC</td><td>Status</td></tr>
</table>
上下合并单元格时,第一行会多出一个字段,rowspan='2',表示把上下两行的单元格合并成一个单元格
fieldset标签
fieldset是用来将元素进行分组。
<fieldset><legend>新用户注册</legend><p>用户名:<input type="text" />密码:<input type="text" /></p><p>邮箱:<input type="text" /></p><p>手机号:<input type="text" /></p><p><input type="submit"/></p></fieldset>
转载于:https://blog.51cto.com/zengestudy/1892259
lable、ul、ol、dl和table、fieldset标签相关推荐
- #4 CSS表格<table>-表单<form>-列表<ul/ol/dl>标签的使用
<!doctype html> <html lang="zh-CN"><head><meta charset="utf-8&qu ...
- html 列表标签 ul ol dl
首先先来看个截图: 这种以列表形式来显示的内容在网页中称为列表,相信大家都经常见到,在Word里也有,很多文档编辑里也都有.在HTML中的列表则有三种类型:无序列表.有序列表.定义列表. 那么我们首先 ...
- ul,ol,dl区别
1.ul是无序列表,也就是说没有排列限制可以随意加li: <ul> <li>可以随意放置</li> <li>可以随意放置</li> < ...
- HTML笔记(form与table标签区别,区分利用ul,dl与table标签)
文章目录 区分 form标签 table标签 dl标签与table标签 区分 <form>封装要被提交服务器的表单内容(一系列控件) form不管到底嵌套了多少个table标签;它只关心范 ...
- DIV+CSS中标签ul ol li dl dt dd用法
ul ol li dl dt dd都是DIV+CSS做网页长用的东西,相当于一棵树的树技,下面就了解一下这些东西的全体用法,本人用dd,dt,dd用得很少,懂得结合使用对做架构是很有好处的哦! DIV ...
- Div+CSS布局入门教程(五) 页面制作-用好border和clear 附加:1.DIV+CSS设计原则 2.DIV+CSS中标签ul ol li dl dt dd用法
这一节里面,主要就是想告诉大家如何使用好border和clear这两个属性. 首先,如果你曾用过table制作网页,你就应该知道,如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其 ...
- CSS-5 列表元素(ol+ul++li+dl+dt+dd)、表格元素、单元格合并、表单元素(input+label+radio+...)、Emmet语法、结构伪类(:nth-child)
目录 1_列表元素 1.1_列表的实现方式 1.2_有序列表 – ol – li 1.3_无序列表 – ul - li 1.4_定义列表 – dl – dt - dd 1.5_ 写前端代码逻辑顺序 2 ...
- 0308-标签的用法(a,ul/ol,table)
标签分为: 一般标签:<div> <span> <br/> <hr/> 功能标签:<a> <img> 实体标签:≶ > s ...
- HTML 列表中的dl,dt,dd,ul,ol,li区别及应用
1.无序列表 无序列表是一个项目的列表,此列项目使用粗体圆点(通常)进行标记.无序列表始于 <ul> 标签.每个列表项始于 <li>. 2.有序列表 有序列表也是一列项目,列表 ...
最新文章
- css新闻列表优化-突破思维新方法更利于搜索引擎
- 《虚拟机深入应用实践》已经出版
- Alluxio 1.5集群搭建
- usaco Mother's Milk
- java try resource_从 Java 字节码角度看 try with resource 语法糖
- echarts 柱状图 ,颜色和显示设置
- 联发科完成双模芯片实验室测试 首批5G终端明年一季度问世
- [转]深入理解Java 8 Lambda(语言篇——lambda,方法引用,目标类型和默认方法)...
- 监控web状态的脚本
- jquery 文档就绪
- java虚拟机 安卓系统下载_java虚拟机下载 v5.0 官方免费版
- 国标28181: 视频国标28181协议
- 电脑远程软件TeamViewer
- 通过2048学习自定义view(二) 滑动事件监听 与 事件回调
- matlab中simulink耦合线圈,基于AMESim和Matlab/Simulink的耦合振动台建模仿真
- 邮件监控云上脚本执行进度
- WPF老矣,尚能饭否——且说说WPF今生未来(下):安心
- 微信发放红包接口(java)
- Rethinking the Smaller-Norm-Less-Informative Assumption in Channel Pruning of Convolution Layers简记
- 百度数据实习生面试经历—2019.4.15
