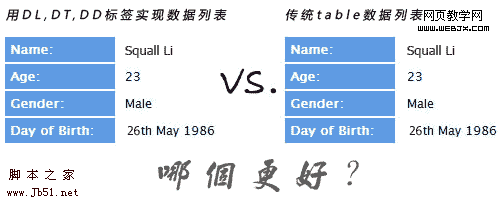
HTML的dl、dt、dd标记制作表格对决Table制作表
不但让网站降低了开发和维护的成本,而且代码也更语义化了。但是,并不是说table从此消失了,它仍然被很多人用来作为网页中数据表现的必需品,比如个人信息数据列表等。事实上,使用HTML的dl、dt、dd标签会让你节省更多的代码,更能让代码符合内容的语义化。当然,table也有它的用武之地,那就是很大数据量的数据表,但是小型的数据列表和表单完全可以不使用table哦!

如果你仍然在使用传统table来创建数据列表,那么请继续往下看,看看使用HTML的dl、dt、dd标签是如何让你的工作更轻松…
table数据列表
传统table的数据列表代码如下所示。我们要为每行添加tr标签,然后还要在其中为标题和数据各加一个td标签,由于标签都是td,想要添加样式的话还要为每个td添加class属性。
代码如下:
<table>
<tbody>
<tr>
<td class="title">Name:</td>
<td class="text">Squall Li</td>
</tr>
<tr>
<td class="title">Age:</td>
<td class="text">23</td>
</tr>
<tr>
<td class="title">Gender:</td>
<td class="text">Male</td>
</tr>
<tr>
<td class="title">Day of Birth:</td>
<td class="text">26th May 1986</td>
</tr>
</tbody>
</table>
一下是相应的 CSS代码,我们为之前在HTML中声明的class添加样式。
代码如下:
/*TABLE LIST DATA*/
table {
margin-bottom:50px;
}
table tr .title {
background:#5f9be3;
color:#fff;
font-weight:bold;
padding:5px;
width:100px;
}
table tr .text {
padding-left:10px;
}
从以上代码可以看出,使用table标签,如果想使用CSS来对内容进行修饰或修改的话,需要为td单元格添加一些相应的class属性。这样无形中增加了自己的工作量,代码会稍微变多了一些。代码变多意味着什么?意味着网站的流量在浪费、增加更多的产生Bug的几率以及后期维护更困难。
dl、dt、dd数据列表
现在让我们来看看使用了HTML dl、dt、dd标签的数据列表。首先我们使用dl(definition list-自定义列表)标签来容纳整个数据结构,然后我们使用dt(自定义标题)标签和dd(自定义描述)标签来容纳数据中的标题和内容。
代码如下:
<dl>
<dt>Name: </dt>
<dd>Squall Li</dd>
<dt>Age: </dt>
<dd>23</dd>
<dt>Gender: </dt>
<dd>Male</dd>
<dt>Day of Birth:</dt>
<dd>26th May 1986</dd>
</dl>
而在css代码中,我们仅需让dt和dd向左浮动即可。
/*DL, DT, DD TAGS LIST DATA*/
代码如下:
dl {
margin-bottom:50px;
}
dl dt {
background:#5f9be3;
color:#fff;
float:left;
font-weight:bold;
margin-right:10px;
padding:5px;
width:100px;
}
dl dd {
margin:2px 0;
padding:5px 0;
}
从dl、dt、dd的实例中你应该能明显的看出它们的代码更简洁更平滑更符合语义化了吧。
看到这里,如果你还在坚持使用table标签来完成web表单或其它网页布局的话,现在是时候改变一下你的代码了。让你的工作更轻松些吧!
HTML的dl、dt、dd标记制作表格对决Table制作表相关推荐
- html中td,dd属性,HTML的dl、dt、dd标记制作表格对决Table制作表过
html中,dl和dd和dt标签是什么意思,什么时候需要用定义列表的意思 一般用在图文并排的时候 应网友提问. html中,dl,dt,dd怎么使用 1,定义: 是一组合标签,使用了dt dd最外层就 ...
- HTML如何在dl里面设置文字框,dl,dt,dd标记在网页中要充分利用
dl,dt,dd标记在网页中要充分利用 互联网 发布时间:2008-10-17 19:24:24 作者:佚名 我要评论 我们在制作网页过程中用到列表时一般会使用 或者 标签,很少用刑 &l ...
- html div 制作表格,使用table制作表格
在使用table制作表格之前先了解一些相关属性. CSS border-spacing 属性: 说明:该属性指定分隔边框模型中单元格边界之间的距离.在指定的两个长度值中,第一个是水平间隔,第二个是垂直 ...
- Div+CSS布局入门教程(五) 页面制作-用好border和clear 附加:1.DIV+CSS设计原则 2.DIV+CSS中标签ul ol li dl dt dd用法
这一节里面,主要就是想告诉大家如何使用好border和clear这两个属性. 首先,如果你曾用过table制作网页,你就应该知道,如果要在表格中绘制一条虚线该如何做,那需要制作一个很小的图片来填充,其 ...
- 【转】网页制作中的CSS+DIV:dl,dt,dd分别表示什么意思啊?请说明啊,谢谢有什么功能?...
网页制作中的CSS+DIV:dl,dt,dd分别表示什么意思啊?请说明啊,谢谢有什么功能? <dl>标记定义了一个定义列表,定义列表中的条目是通过使用<dt>标记(" ...
- CSS-5 列表元素(ol+ul++li+dl+dt+dd)、表格元素、单元格合并、表单元素(input+label+radio+...)、Emmet语法、结构伪类(:nth-child)
目录 1_列表元素 1.1_列表的实现方式 1.2_有序列表 – ol – li 1.3_无序列表 – ul - li 1.4_定义列表 – dl – dt - dd 1.5_ 写前端代码逻辑顺序 2 ...
- Table 表格,dl dt dd 标签
Html常用标签 一.Table 表格 1.语法 2.作用 3.案例 二.dl dt dd 标签 1.简介 2.语法 3.案例 一.Table 表格 1.语法 <table> <tr ...
- html dt和dd顺序,dl dt dd使用方法
网页制作中的CSS+DIV:dl,dt,dd分别表示什么意思啊标记定义了一个定义列表,定义列表中的条目是通过使用标记("definition title",定义标题)和标记(&qu ...
- html dt dd dl英文,dl dt dd是什么的缩写
html中的dl dt dd这几个标签,我老是记不住,经常今天查了是什么意思,隔几天又忘记了,今天在网上找了一下dl dt dd是什么的缩写,终于找到了他们的英文原文意思,这样记忆起来就方便多了,dl ...
最新文章
- Kettle日常使用汇总整理
- JMS详细的工作原理
- linux支持表情的字体,让应用程序支持emoji字符
- SVN常用命令及在windows上安装SVN
- xor在PHP是什么意思,?=‘在PHP中是什么意思?
- Python案例:GUI用户注册信息管理系统
- 计算机组成输出设备的缩写,信息概念 计算机组成
- 拓端tecdat|R语言中的划分聚类模型
- python英语单词 扇贝英语安卓下载_扇贝单词英语版下载-扇贝单词英语版手机客户端APP 3.4.503 安卓版-我游网...
- vue中如何设置鼠标经过切换样式
- Alphago zero知识点
- turicreate 视频_iOS 推出的turiCreate功能(一) 图片识别
- dcos 1.7 目录挂载测试
- jQuery的事件冒泡,事件对象和图片跟随
- Sqlmap Tamper编写
- Vi文本编辑器的使用方法
- 2013年5月电商网站微博发展报告
- CISCO交换机配置命令及释义
- redis集群介绍与搭建
- LaTeX编写Elsevier论文格式-小白记录
热门文章
- hdu4046 不错的线段树单点更新
- 00-基于Vue的博客项目展示
- 【Android 启动过程】Activity 启动源码分析 ( ActivityThread 流程分析 二 )
- 【OpenGL】三、Visual Studio 2019 配置 GitHub ( 将项目上传到 GitHub )
- 【Android 安全】DEX 加密 ( 代理 Application 开发 | multiple-dex-core 依赖库开发 | 配置元数据 | 获取 apk 文件并准备相关目录 )
- 你见过的最全面的python重点
- springboot的笔记
- nginx+keepalived高可用及双主模式
- Class对象和反射
- Doubly Linked List,( Aizu - ALDS1_3C )
